Due to recent webpack changes I suddenly had issues with the new webpack environment. My “npm install webpack -g” was not successful.
But when we try to run “webpack” from command prompt it gave the below error as webpack team has moved things in to “webpack-cli”.
C:\Users\SHIV\Documents\Visual Studio 2017\Projects\WebApplication30\WebApplication30>webpack The CLI moved into a separate package: webpack-cli. Please install 'webpack-cli' in addition to webpack itself to use the CLI. -> When using npm: npm install webpack-cli -D -> When using yarn: yarn add webpack-cli -D
So I tried using “npm install webpack-cli -g” and I got some other error 😊. The error stated “git” was not installed.
C:\Users\SHIV\Documents\Visual Studio 2017\Projects\WebApplication30\WebApplication30>npm install webpack-cli -g npm ERR! code ENOGIT npm ERR! No git binary found in $PATH npm ERR! npm ERR! Failed using git. npm ERR! Please check if you have git installed and in your PATH. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\SHIV\AppData\Roaming\npm-cache\_logs\2018-03-05T09_16_50_359Z-debug.log
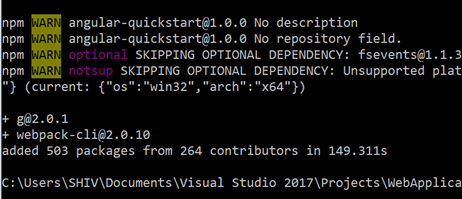
So looking at that error I then installed https://gitforwindows.org/ and THEN RESTARTED BY COMMAND CONSOLE and below is the happy image of webpack-cli installation.
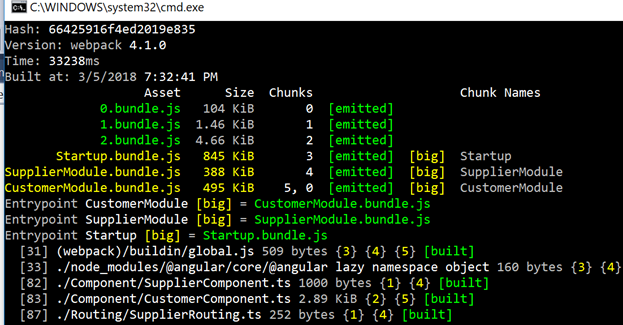
Finally wasable to run webpack-cli command and the chunks where created like a charm.
Please note you also need to install node types by firing “npm install @types/node”.
Happy learning. Learn every day 1 hour and see how you grow. I take Angular training every week Sat and Sunday in Andheri Mumbai sakinaka. If interested you can check out the Angular syllabus from here http://stepbystepschools.net/?page_id=622