In batch 93 of Angular training in Mumbai andheri we had created an angular application which had multiple entry points ( lazy loaded ) and we were trying to achieve multiple output bundled JS for those multiple entry and we had errors.
Recently webpack has added the prefix “loader” and the whole issue was due to the same. This was a breaking change in webpack , you can read about it same here https://github.com/webpack/webpack/releases/tag/v2.1.0-beta.26
So below are detailed steps you need to follow to ensure webpack works properly with Angular lazy loaded modules. Basically you need to remember five steps as shown below.
Step 1: – Get “es6-promise-loader”
We did a mistake by getting old es6-promise . So first do a npm and get es6-promise-loader framework. As webpack says it needs now a prefix loader https://github.com/webpack/webpack/releases/tag/v2.1.0-beta.26 so rather than using just “es6-promise” we need to use “es6-promise-loader”.
Step 2: – Doing installation using npm.
Next we will do installation using following command on Node.js command prompt
npm install -save @types/node
Step 3: – Parent routing changes.
The parent route which is loaded in “forRoots” needs to be changed as follows.
export const MainRoutes = [
{ path: 'Customer', loadChildren: () => require('es6-promise-
loader!../Modules/CustomerModule')('CustomerModule')},
{ path: 'Supplier', loadChildren: () => require('es6-promise-
loader!../Modules/SupplierModule')('SupplierModule') },
{ path: '', component: HomeComponent },
{ path: 'Shell.html', component: HomeComponent },
{ path: 'Help', component: HelpComponent, outlet: "helpoutlet" }
];
Watch how LoadChildren is pointing to anonymous function of “require”.
Step 4: – Your webpack.config.js will look something as shown below.
var path = require('path');
module.exports = {
entry: {
CustomerModule: "./Modules/CustomerModule.js",
SupplierModule: "./Modules/SupplierModule.js",
Startup: [ "./node_modules/core-js/client/shim.min.js",
"./node_modules/zone.js/dist/zone.js",
"./node_modules/reflect-metadata/Reflect.js",
"./Startup.js"
]
},
output: {
path: path.join(__dirname, "dist"),
publicPath: "/dist/",
filename: "[name].bundle.js"
}
};
Also you can see I have included reflect.js in the bundling. The catch here is to put these JS before startup.
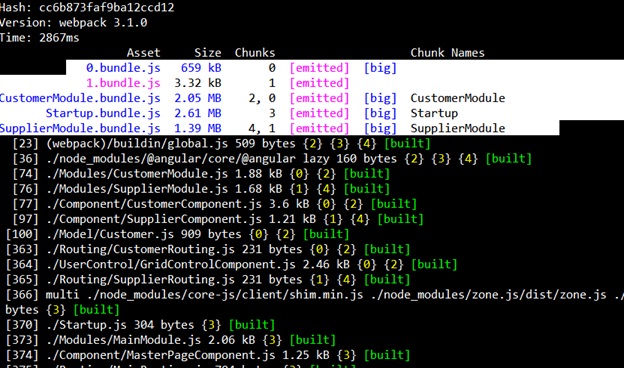
Step 5: – Run Webpack.
Now go to the command prompt and run webpack from the folder where you webpack.config.js.
Step 6: – In your Shell page remove all JS references
Go to your shell page remove all references to all JS file and just add reference of the main startup bundle and there you are live on production.
If you really think the training was worth do not forget to put a feedback about us in google maps https://goo.gl/maps/EgQrEW7XnFG2
Do not miss our 95th batch of Angular training in Mumbai coming next week. For syllabus details you can visit http://stepbystepschools.net/?page_id=622
I would like to personally thank everyone to come from so far to make this batch happen. Especially friends from Gujrat and Pune. Wish you the best in your career.